思い通りのスタイルを実現するCSSジェネレーター
従来からWEB上でCSSを生成するツールはありますが、その多くは入力する項目がたくさんあって面倒だったり、必要のないCSSまで一度に設定する必要がありました。
CSS Generatorはちょっとマニアックだけど自由度の高いCSS自動生成ツール。
あらかじめ必要なCSSを選んでから、そのCSSにあったカスタマイズ項目(入力補助機能付き)が現れるため、非常に効率よくCSSを設定できます。
CSSをある程度理解されている方、CSSを効率よく作成する必要のある方、CSSにどっぷり浸かったWEB業界の方向けのツールとなります。
特徴
『CSS Generator』は以下のような特徴を持っています。

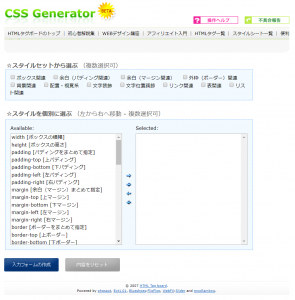
- 約60種のセレクタから自由に選択。組み合わせは無限大。
- 必要なCSSセレクタ(スタイル)を選び、それにあった入力フォームが生成されるため、効率よくCSSの生成が行えます。
- マッシュアップツールを使用した入力を補助する様々な機能(以下を参照)
- 2つのシーンに対応した出力形式。外部CSS用、HTMLヘッダ用の2種類の形式でCSSを出力します。
- グループ分けされたスタイルセット。リンク、余白などよく使われるCSSセレクタのセットをあらかじめ用意。
マッシュアップツールを使用した入力補助機能
『CSS Generator(オンラインCSS生成ツール)』では、入力を簡単に行えるよう配慮するために、様々な入力補助機能を有しています。以下のその例をご紹介します。
mooRainbow – カラーピッカー
mooRainbowのカラーピッカーでカラーコードを簡単に選べます。
WebFX:Slider – 数値スライダー
ピクセルやパーセントなど数値入力が簡単に行えます。
Ext1.1 – ポップアップダイアログ
『CSS Generator(CSS自動生成ツール)』を初めて利用される方のために、各画面の右上に「操作ヘルプ」を用意しています。入力の邪魔にならないよう、画面内にポップアップ形式で解説画面が表示されます。この機能においてjavascriptフレームワーク「Ext」を使用しています。
それでは始めましょう
以下のボタンをクリックして、早速はじめてみましょう。
利用に関しての注意
- スマートフォンなどのモバイルには非対応です。
- 利用料はかかりません。
- 不具合を発見された場合は、お知らせいただくと嬉しいです。
- 「-1000~2000」の範囲外の数値入力は行えません。
- スライドバーで入力できる数値とその範囲は各項目によって異なります。
- プラグインツールの著作権は各制作元に帰属します。
改修履歴
2008/03/04 – [Bug Fix] list-style-positionのCSS出力プロパティ名を修正。
2007/08/19 – [Fix] 画像アップロード機能を廃止し、URL指定方式に変更。
2007/08/12 – [Bug Fix] IE6使用時に、カラーピッカーが隠れてしまう不具合に対応。
2007/08/12 – 解説ページの設置。
2007/08/11 – セキュリティ強化(サニタイズ処理、入力値制限等)
2007/08/10 – トップのデザインを変更。
2007/08/19 – [Fix] 画像アップロード機能を廃止し、URL指定方式に変更。
2007/08/12 – [Bug Fix] IE6使用時に、カラーピッカーが隠れてしまう不具合に対応。
2007/08/12 – 解説ページの設置。
2007/08/11 – セキュリティ強化(サニタイズ処理、入力値制限等)
2007/08/10 – トップのデザインを変更。




